- Home
Find a Car Venue-N-Line Exterior
An error occurred while processing the template.
Error on line 46, column 1 in 20155#20195#122454 OrganizationService.getOrganization(group.getClassPK()) is undefined. It cannot be assigned to organization
1<#assign serviceContext = staticUtil["com.liferay.portal.service.ServiceContextThreadLocal"].getServiceContext()>
2<#assign themeDisplay = serviceContext.getThemeDisplay() />
3<#assign currentUrl = themeDisplay.getPortalURL() + themeDisplay.getURLCurrent() />
4<#assign httpServletRequest = serviceContext.getRequest()>
5
6
7<#if currentUrl?contains("santro")>
8 <#assign model_id = "C4" />
9<#elseif currentUrl?contains("grand-i10-nios")>
10 <#assign model_id = "HQ" />
11<#elseif currentUrl?contains("grand-i10")>
12 <#assign model_id = "B4" />
13<#elseif currentUrl?contains("i20-n-line")>
14 <#assign model_id = "SW" />
15<#elseif currentUrl?contains("i20")>
16 <#assign model_id = "SV" />
17<#elseif currentUrl?contains("aura")>
18 <#assign model_id = "ZZ" />
19<#elseif currentUrl?contains("verna")>
20 <#assign model_id = "H6" />
21<#elseif currentUrl?contains("alcazar")>
22 <#assign model_id = "AA" />
23<#elseif currentUrl?contains("venue-n-line")>
24 <#assign model_id = "SQ" />
25<#elseif currentUrl?contains("venue")>
26 <#assign model_id = "SP" />
27<#elseif currentUrl?contains("creta")>
28 <#assign model_id = "FH" />
29<#elseif currentUrl?contains("tucson")>
30 <#assign model_id = "9M" />
31<#elseif currentUrl?contains("kona-electric")>
32 <#assign model_id = "HO" />
33<#else>
34 <#assign model_id = 0 />
35</#if>
36
37<#-- Model ID fetched from URL's Model Name is : ${model_id} -->
38<#-- Site ID -->
39<#assign group_Id = themeDisplay.getLayout().getGroupId() />
40
41<#-- Dealer Code -->
42<#assign GroupLocalService = serviceLocator.findService("com.liferay.portal.service.GroupLocalService")>
43<#assign group = GroupLocalService.getGroup(group_Id)/>
44<#assign ExpandoLocalService = serviceLocator.findService("com.liferay.portlet.expando.service.ExpandoValueLocalService")/>
45<#assign OrganizationService = serviceLocator.findService("com.liferay.portal.service.OrganizationLocalService")/>
46<#assign organization = OrganizationService.getOrganization(group.getClassPK())/>
47
48<#assign DealerCode = ExpandoLocalService.getData("com.liferay.portal.model.Organization","CUSTOM_FIELDS","Dealer Code",organization.getOrganizationId(),"")/>
49
50<#--
51Current URL: ${currentUrl}
52Dealer Code: ${DealerCode}
53-->
54
55<style>
56.topLinkBar .barInner {
57
58 margin: 0 auto !important;
59}
60.barInner a img {
61 margin-right: 20px;
62
63}
64 span.configurator, span.drive, span.quote {
65 display: inline-block;
66 margin-right: 0px;
67 vertical-align: middle;
68 }
69 .barInner .col a:hover span {
70 text-decoration: underline;
71}
72 .barInner .col a:hover {
73 text-decoration: none !important;
74}
75.sticky.active, .psnoNavigationTabWrap.active{
76 position: fixed;
77 top: 0;
78 width: 100%;
79 left: 0;
80 z-index: 999;
81}
82.psnoNavigationTabWrap.active{
83 top: 72px;
84}
85@media only screen and (max-width:767px){
86 .topLinkBar .barInner .col{
87 padding:9px 0;
88 }
89 .barInner a img{
90 display:block;
91 margin:auto;
92 width:26px;
93 height:26px;
94 }
95 span.configurator, .barInner a{
96 font-size: 10px;
97 line-height: 12px;
98 }
99 span.configurator{
100 margin-top:4px;
101 }
102 .psnoNavigationTabWrap.active {
103
104 top: 60px;
105
106}
107}
108
109</style>
110<div class="sectionWrap sticky">
111 <div class="sectionFull">
112 <div class="topLinkBar">
113 <ul class="barInner colLg4 alignC">
114 <#list Link_Block.getSiblings() as block>
115 <#if block.Link_Name.getData() == "Click To Buy">
116 <li class="col">
117 <a href="https://clicktobuy.hyundai.co.in/#/selectacar?delrId=${DealerCode}&modelId=${model_id}" class="txt_white" target="_self">
118 <picture>
119 <img alt="Image" src="${block.Link_Image.getData()}" />
120 </picture>
121
122 <span class="configurator">
123
124 ${block.Link_Name.getData()}
125 </span>
126 </a>
127 </li>
128 <#else>
129 <li class="col">
130 <a href="${block.Link_URL.getData()}" class="txt_white" target="_self">
131 <picture>
132 <img alt="Image" src="${block.Link_Image.getData()}" />
133 </picture>
134
135 <span class="configurator">
136
137 ${block.Link_Name.getData()}
138 </span>
139 </a>
140 </li>
141 </#if>
142 </#list>
143 </ul>
144 </div>
145 </div>
146 </div>
147 <script>
148 $(document).ready(function() {
149 var stickyTop = $('.sticky').offset().top;
150
151 $(window).scroll(function() {
152 var windowTop = $(window).scrollTop();
153 if (stickyTop < windowTop) {
154 $('.sticky, .psnoNavigationTabWrap').addClass('active');
155 } else {
156 $('.sticky, .psnoNavigationTabWrap').removeClass('active');
157 }
158 });
159});
160 </script>
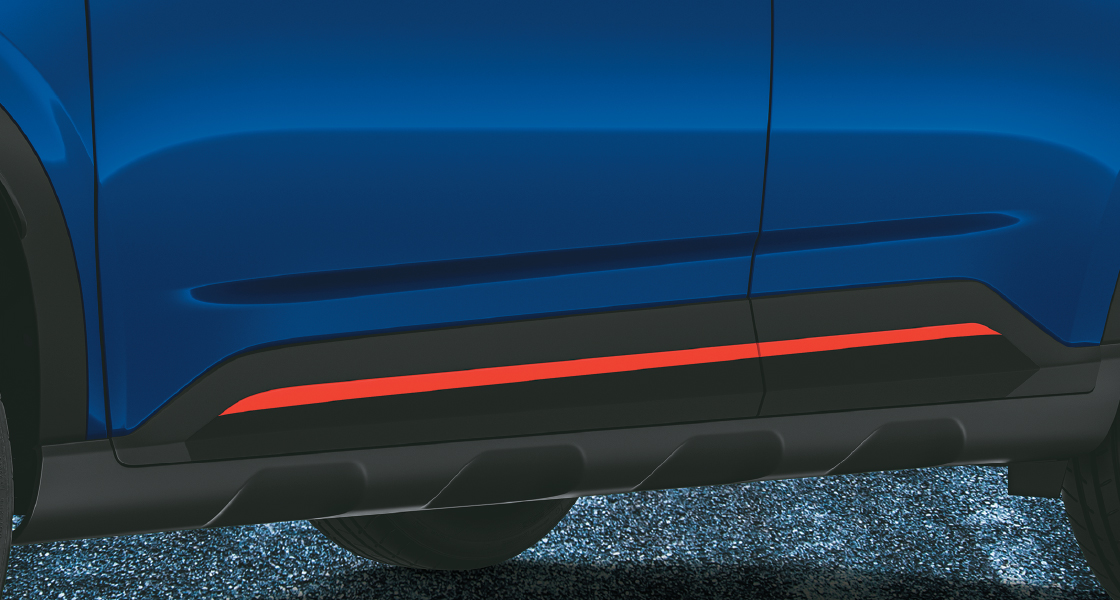
Hyundai Venue N Line Car Exteriors: It's time to play.
Built to take your driving experience to the next level every time you’re on the road, the Hyundai VENUE N Line brings together the perfect balance of motorsport inspired styling and technology that adds thrill to every drive.
360° Experience
Click and turn the vehicle image to the left or right.
Test Drive is temporarily unavailable.
An error occurred while processing the template.
Error on line 46, column 1 in 20155#20195#121895 OrganizationService.getOrganization(group.getClassPK()) is undefined. It cannot be assigned to organization
1<style>
2.whole-slide-set-e.parbase { margin-top: 50px; }
3</style>
4<#assign serviceContext = staticUtil["com.liferay.portal.service.ServiceContextThreadLocal"].getServiceContext()>
5<#assign themeDisplay = serviceContext.getThemeDisplay() />
6<#assign currentUrl = themeDisplay.getPortalURL() + themeDisplay.getURLCurrent() />
7<#assign httpServletRequest = serviceContext.getRequest()>
8
9
10<#if currentUrl?contains("santro")>
11 <#assign model_id = "C4" />
12<#elseif currentUrl?contains("grand-i10-nios")>
13 <#assign model_id = "HQ" />
14<#elseif currentUrl?contains("grand-i10")>
15 <#assign model_id = "B4" />
16<#elseif currentUrl?contains("i20")>
17 <#assign model_id = "SV" />
18<#elseif currentUrl?contains("aura")>
19 <#assign model_id = "ZZ" />
20<#elseif currentUrl?contains("verna")>
21 <#assign model_id = "H6" />
22<#elseif currentUrl?contains("elantra")>
23 <#assign model_id = "S5" />
24<#elseif currentUrl?contains("venue")>
25 <#assign model_id = "SP" />
26<#elseif currentUrl?contains("creta")>
27 <#assign model_id = "FH" />
28<#elseif currentUrl?contains("tucson")>
29 <#assign model_id = "HR" />
30<#elseif currentUrl?contains("kona-electric")>
31 <#assign model_id = "HO" />
32<#else>
33 <#assign model_id = 0 />
34</#if>
35
36<#-- Model ID fetched from URL's Model Name is : ${model_id} -->
37
38<#-- Site ID -->
39<#assign group_Id = themeDisplay.getLayout().getGroupId() />
40
41<#-- Dealer Code -->
42<#assign GroupLocalService = serviceLocator.findService("com.liferay.portal.service.GroupLocalService")>
43<#assign group = GroupLocalService.getGroup(group_Id)/>
44<#assign ExpandoLocalService = serviceLocator.findService("com.liferay.portlet.expando.service.ExpandoValueLocalService")/>
45<#assign OrganizationService = serviceLocator.findService("com.liferay.portal.service.OrganizationLocalService")/>
46<#assign organization = OrganizationService.getOrganization(group.getClassPK())/>
47
48<#assign DealerCode = ExpandoLocalService.getData("com.liferay.portal.model.Organization","CUSTOM_FIELDS","Dealer Code",organization.getOrganizationId(),"")/>
49
50<#--
51Current URL: ${currentUrl}
52Dealer Code: ${DealerCode}
53-->
54
55<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css" />
56<style>
57.aui a:focus {
58 text-decoration: none;
59}
60h3.subTitS {
61 font-size: 20px;
62 line-height: 30px;
63 letter-spacing: .3px;
64 color: #000;
65 font-family: "HyundaiMedium";
66}
67h4.subTitS {
68 font-size: 20px !important;
69 font-family: "HyundaiMedium" !important;
70}
71a.gallayLink:hover{
72text-decoration:none;
73}
74.owl-carousel{
75width: 100% !important;
76}
77.exploremoreslider .galleryListBox {
78 margin: 0px;
79 position: relative;
80}
81
82.exploremoreslider .owl-nav .owl-prev, .exploremoreslider .owl-nav .owl-next {
83 top: 23%;
84}
85
86.exploremoreslider .owl-nav .owl-prev {
87 background: url(/hyundai-india-theme/images/common/btn-prev.png) no-repeat center center !important;
88 left: 21px;
89}
90.exploremoreslider .owl-nav .owl-next {
91 background: url(/hyundai-india-theme/images/common/btn-next.png) no-repeat center center !important;
92 right: 21px;
93}
94.exploremoreslider .owl-nav .owl-prev, .exploremoreslider .owl-nav .owl-next {
95 display: block;
96 width: 44px;
97 height: 44px;
98 text-indent: -9999px;
99 overflow: hidden;
100 position: absolute;
101 z-index: 10;
102 cursor: pointer;
103}
104.exploremoreslider .owl-dots .owl-dot {
105 display: inline-block;
106 margin: 0 5px;
107 line-height: 1;
108 text-indent: -9999px;
109 overflow: hidden;
110}
111.exploremoreslider .owl-dots .owl-dot span {
112 display: block;
113 width: 12px;
114 height: 12px;
115 border-radius: 50%;
116 background: #fff;
117 cursor: pointer;
118 box-sizing: border-box;
119 border: 1px solid #999;
120}
121.exploremoreslider .owl-dots {
122 position: static;
123 margin-top: 50px;
124}
125.exploremoreslider .owl-dots {
126 top: 539px;
127 bottom: auto;
128 left: 0;
129 right: 0;
130 text-align: center;
131}
132.exploremoreslider .owl-dots .owl-dot.active span {
133 background: #00aad2;
134 border: none;
135}
136#hrefFm{
137display:none;
138}
139.bgColorBuff {
140 background-color: #e4dcd3 !important;
141}
142
143@media only screen and (max-width:767px){
144 .exploremoreslider .owl-nav .owl-prev, .exploremoreslider .owl-nav .owl-next {
145 top: 62px;
146 margin-top: -22px;
147 }
148 .exploremoreslider h3.subTitS{
149 font-size:12px;
150 }
151 .exploremoreslider .owl-dots .owl-dot{
152 margin: 0 4px;
153 }
154 .exploremoreslider .owl-dots .owl-dot span {
155 width: 9px;
156 height: 9px;
157 }
158 .exploremoreslider .owl-dots {
159 margin-top: 26px;
160}
161.exploremoreslider .txtArea h2, .exploremoreslider .txtArea h3, .gallayLink .txtArea h4 {
162 margin-top: 10px;
163}
164.pwseWrap h3.subTitM{
165font-size: 19px;
166line-height: 24px;
167letter-spacing: 0.3px;
168}
169}
170h4.txt_black {
171font-size: 24.5px;
172}
173</style>
174<div class="whole-slide-set-e parbase section">
175
176
177 <!-- slider type :: gallery -->
178 <div class="sectionWrap bgColorBuff none none gt_lypd_ts gt_lypd_bs">
179 <div class="sectionInner">
180 <!-- 20170908 Ŭ cwssWrap -->
181 <div class="pwseWrap pc">
182
183 <div class="titWrap alignC">
184 <h4 class="txt_black font_normal subTitM">${Top_Heading.getData()}</h4>
185 </div>
186
187 <div class="galleryWrap galleryFullM colLg4 ix-options-apply ix-slide-max-apply" data-ix-options="view-length:4; move-length:4; loop:false; paging:true;">
188 <div class="galleryListBox ix-list-viewport" data-label="learn more about hyundai" style="">
189 <ul class="gallerybox ix-list-items exploremoreslider" >
190 <#list Explore_More__Separator.getSiblings() as separator >
191
192 <#if separator.Explore_Title_.getData() == "Click To Buy">
193 <li class="galleryList ix-list-item">
194 <a href="https://clicktobuy.hyundai.co.in/#/selectacar?delrId=${DealerCode}&modelId=${model_id}" target="_blank" class="gallayLink">
195 <div class="gallery_img">
196 <picture>
197 <img alt="Explore Hyundai Other Section" src="${separator.Explore_Image.getData()}" />
198 </picture>
199 </div>
200 <div class="txtArea">
201 <h4 class="txt_black alignL font_normal subTitS">${separator.Explore_Title_.getData()}</h4>
202 </div>
203 </a>
204 </li>
205 <#else>
206 <li class="galleryList ix-list-item">
207 <a href="${separator.Explore_Url.getData()}" target="_blank" class="gallayLink">
208 <div class="gallery_img">
209 <picture>
210 <img alt="Explore Hyundai Other Section" src="${separator.Explore_Image.getData()}" />
211 </picture>
212 </div>
213 <div class="txtArea">
214 <h4 class="txt_black alignL font_normal subTitS">${separator.Explore_Title_.getData()}</h4>
215 </div>
216 </a>
217 </li>
218 </#if>
219 </#list>
220 </ul>
221 </div>
222 </div>
223 <div class="sectionInner alignL">
224 <p class="icoNote none none none none none alignL txt_gray font_normal">${Bottom_Description.getData()}</p>
225 </div>
226 </div>
227 <!-- /20170908 cwssWrap -->
228 </div>
229 </div>
230
231
232
233
234</div>
235<script src="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/owl.carousel.min.js"></script>
236<script>
237/*
238 if ($(window).width() < 768){
239 $(".exploremoreslider").addClass('owl-carousel');
240$('.exploremoreslider').owlCarousel({
241 slideBy: 2,
242 items:2,
243 nav:true,
244 })
245 }
246*/
247$(document).ready(function(){
248 $(".exploremoreslider").addClass("owl-carousel");
249 $(".exploremoreslider").owlCarousel({
250 autoHeight: true,
251 slideBy: 2,
252 margin: 0,
253 nav: true,
254 dots: true,
255 responsive:{
256 0:{
257 items:2
258 },
259 767:{
260 items:4
261 }
262 }
263 });
264});
265</script>